Core Web Vitals : Tout ce qu’il faut savoir
Les Core Web Vitals sont l’une des métriques dont Google se sert pour évaluer les performances d’un site web. Ils permettent d’évaluer l’expérience utilisateur (UX) sur une page web, la vitesse de chargement des pages web, leur stabilité sur le plan visuel et leur délai d’interactivité. Découvrez tout sur les Core Web Vitals et les moyens qu’ils offrent pour améliorer la performance et la vitesse de votre site.

Qu’est-ce que les Core Web Vitals ?
Les Core Web Vitals sont des indicateurs pris en compte par Google comme étant désormais indispensables pour définir le classement des résultats de recherche. Il est désormais nécessaire de tenir compte de ces paramètres normalisés pour assurer une bonne expérience utilisateur sur votre site Internet. L’idée est d’améliorer le score de l’ensemble des Core Web Vitals pour faire baisser le taux de rebond tout en augmentant le taux d’engagement des visiteurs du site et la vitesse de chargement de votre site internet.
Un score Core Web Vitals élevé va donc témoigner de la grande qualité de l’expérience utilisateur sur votre page web. Cela dit, les Core Web Vitals mesurent principalement :
- le délai d’affichage à l’écran du plus grand contenu d’une page web,
- le temps que prend le navigateur pour exécuter la requête de l’internaute qui interagit avec un site,
- la stabilité visuelle d’une page web au cours de son chargement sur les différents supports.

Les scores des métriques Core Web Vitals doivent être régulièrement vérifiés par le propriétaire d’un site Internet. Vous devez vérifier qu’ils démontrent à quel point les critères d’expérience utilisateur sont pris en compte sur votre site. Il faut dire que les Core Web Vitals s’ajoutent à plusieurs autres signaux d’expérience de page.
Quels sont les indicateurs à considérer ?
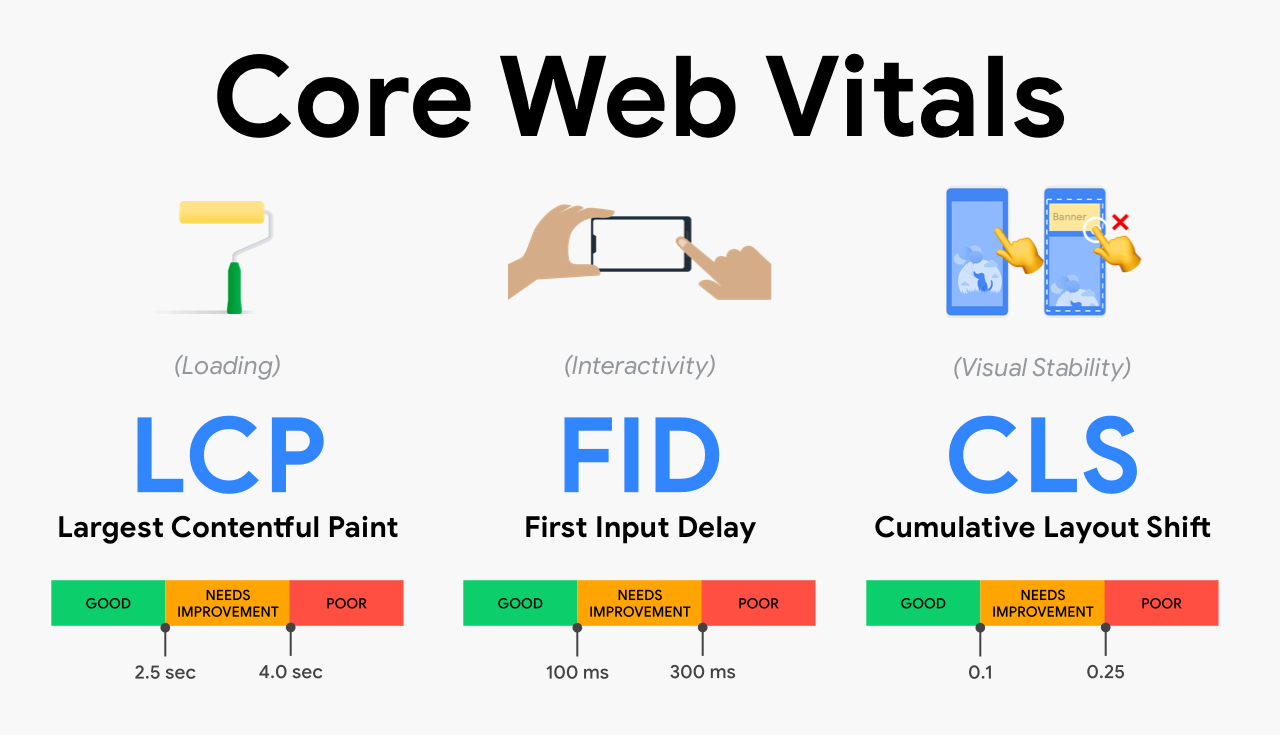
Les indicateurs de Core Web Vitals ne sont pas figés. Effectivement, Google a précisé qu’ils peuvent évoluer en fonction des attentes des internautes en matière d’expérience utilisateur. Le moteur de recherche met en exergue trois principales métriques : le LCP (Largest Contentful Paint), le FID (First Input Delay) et le CLS (Cumulative Layout Shift).

Mais, il existe d’autres indicateurs à ne pas négliger :
- l’IS ou Speed Index,
- le FCP ou First Contentful Paint,
- le TTI ou Time To Interactive,
- le TBT ou Total Blocking Time,
- le TTFB ou Time to First Byte.
L’indicateur LCP
Il s’agit de la mesure du temps de chargement d’une page web qui correspond au délai que prend la page pour rendre son contenu principal visible à l’utilisateur. Le contenu principal peut être un bloc de texte ou la plus grande image sur une page web. Toutefois, le LCP qui veut dire en français « la plus grande peinture de contenu » prend en compte différentes données comme les images d’affiches vidéo. Il prend aussi en considération chaque élément d’image ainsi que les images d’arrière-plan.
Il faudrait assurer le préchargement du contenu le plus volumineux de votre page si vous souhaitez avoir un bon score LCP. Pour éviter d’avoir un mauvais score, assurez-vous que les temps de réponse du serveur du site web sont rapides. Évitez aussi les images et les vidéos de grande taille. Vérifiez qu’il n’y a pas un excès de codes JS ou CSS qui empêche un bon rendu de votre page côté client et que ces fichiers sources soit bien minifiés en production.
Le score idéal pour cet indicateur Core Web Vitals est inférieur ou égal à 2,5 secondes. Une telle valeur démontre à Google que la vitesse de chargement de votre page web est optimale et que vous offrez une bonne expérience utilisateur.
L’indicateur FID
Cette métrique Core Web Vitals qui veut dire « Premier délai d’entrée » mesure l’interactivité de votre page web, donc le délai de réponse du site aux entrées de chaque internaute. Elle prend en compte les éléments tels que :
- la pression exercée sur chacune des touches,
- les tapotements effectués,
- les clics sur les boutons du site,
- les liens intégrés aux contenus,
- les contenus de type vidéo,
- les éléments audio, etc.
Toutefois, l’indicateur First Input Delay ne considère pas les interactions liées au zoom et au défilement de la page web. Cela est dû au fait que ces dernières révèlent plus du domaine de l’animation. Notez que le score adéquat pour l’indicateur FID est de 100 millisecondes au minimum.
L’indicateur CLS
Cet indicateur qui signifie « Changement de mise en page cumulatif » évalue l’expérience visuelle d’une page web, en mesurant la stabilité des éléments qui y sont visibles. Le score idéal pour cet indicateur est de 0,1 ou moins. Il peut être mauvais si les éléments visuels de la page web subissent un déplacement inattendu. Par exemple, sur certains sites, au cours du chargement, la mise en page est bouleversée : les textes, images et boutons sont alors repoussés vers le bas.
Cela a un impact négatif sur la qualité de l’expérience utilisateur, car cette situation frustre les visiteurs de la page web. Le déplacement inattendu entraîne un mouvement des éléments visuels, ce qui peut faire cliquer sur un bouton à la place d’un autre. Pour éviter ce problème, il est recommandé de bien dimensionner les images, les bannières de publicité et les widgets.
L’indicateur IS
Si vous souhaitez offrir une expérience utilisateur optimale aux visiteurs de votre page web, l’IS (Indice de vitesse) est à prendre au sérieux. Cet indicateur vous indique le temps que prennent les éléments de votre page web pour devenir visibles dans la fenêtre d’affichage. Les pages doivent avoir un score IS de 3,4 secondes ou minimum. Pour avoir un bon score, assurez-vous de la rapidité d’affichage du contenu du haut de votre page.
Pour calculer votre score SI, vous pouvez utiliser un outil d’analyse spécifique. Ce dernier est un logiciel qui va capturer la vidéo de votre page pendant son chargement dans un navigateur. Il va ensuite analyser le processus image par image pour effectuer le calcul.
L’indicateur FCP
Le First Contentful Paint mesure le temps que prend le navigateur pour afficher les éléments du DOM (modèle d’objet du document). On parle généralement du premier élément de contenu de ce modèle. Cet élément peut être un texte, une image, un contenu de type canevas ou un SVG (Scalable Vector Graphics). Notez que les iframes ne sont pas prises en compte.
Cet indicateur est parfois, à tort, confondu avec le Largest Contentful Paint (LCP). Son score optimal est de 1,8 seconde. Vous avez la possibilité d’évaluer le FCP en utilisant les services de Google tels que Lighthouse et Chrome UX Report.
L’indicateur TTI
Lors du chargement d’un site, cet indicateur qui est appelé temps d’interactivité calcule la durée nécessaire à une page web pour devenir entièrement interactive. Pour le moteur de recherche Google, l’interactivité sur une page est déterminée par :
- l’affichage d’un contenu utilisable,
- une durée de réponse de 50 millisecondes aux interactions du visiteur,
- l’enregistrement de gestionnaires d’événements pour les visuels les plus remarquables.
Une page web qui offre une bonne expérience utilisateur doit pouvoir vite réagir à chaque clic du visiteur. Il est recommandé aux propriétaires de sites d’avoir un score TTI de 3,8 secondes ou moins. Vous pouvez déterminer le TTI en utilisant les outils tels que Lighthouse, PageSpeed Insights et WebPageTest.
L’indicateur TBT
Le TBT qui est le « Temps de blocage total » calcule le total des temps au cours desquels on ne note aucune réaction de la page web malgré les entrées de l’internaute. Le calcul est effectué en tenant compte de la durée de blocage des tâches JavaScript les plus longues. Notez que les tâches longues sont celles qui durent plus de 50 millisecondes, limite au-delà de laquelle Google commence à calculer le temps de blocage.
Vous devez avoir 200 millisecondes comme score de TBT pour considérer que votre site est dans la norme. Notez que l’indicateur TBT est utile pour déterminer les raisons pour lesquelles le délai d’interactivité est trop long sur votre site Internet.
L’indicateur TTFB
Le TTFB est appelé « Temps jusqu’au premier octet ». Il calcule le temps mis par le serveur d’une page web pour envoyer une réponse au navigateur suite à une action de l’utilisateur. Le délai de réponse du serveur est important pour une bonne expérience utilisateur dans la mesure où plus il est court, plus vite le navigateur affiche les données sur l’écran de l’internaute. Étant donné qu’il faut considérer divers éléments dans le calcul du TTFB, Google n’a pas fixé un score idéal pour cette métrique.
Google prend en compte le temps de redirection, la recherche DNS ainsi que la connexion et la négociation du protocole TLS (Transport Layer Security) pour définir un score TTFB. La durée comprise entre la demande et l’arrivée du premier octet de la réponse du serveur est également importante pour effectuer le calcul.
Comment mesurer le score de ces métriques ?
Il existe une bonne variété d’outils en ligne pour mesurer facilement le score de chacun des Core Web Vitals. Ces outils vous donnent généralement des suggestions pour résoudre les problèmes qui vous empêchent d’offrir une meilleure expérience utilisateur sur votre site.
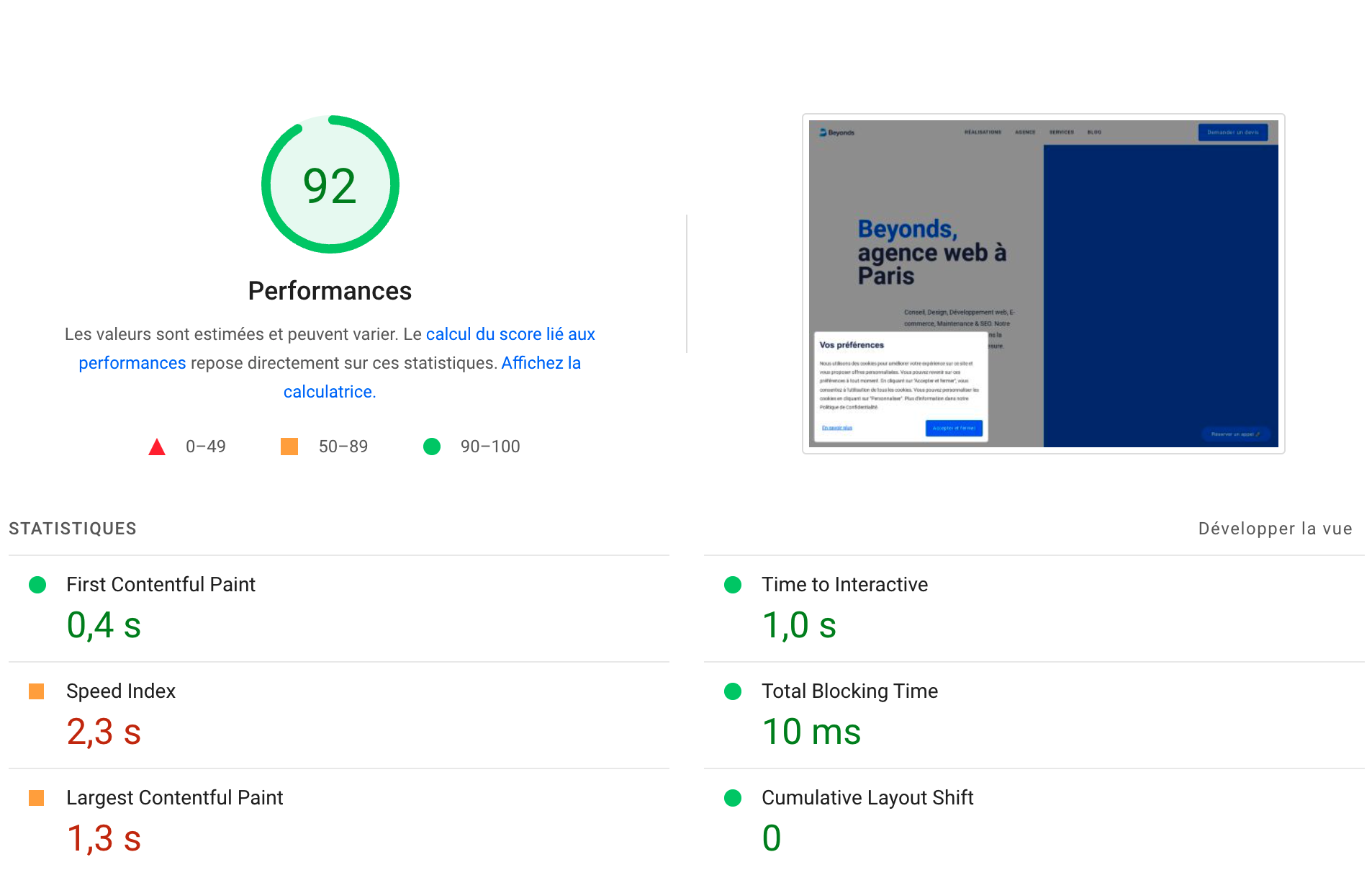
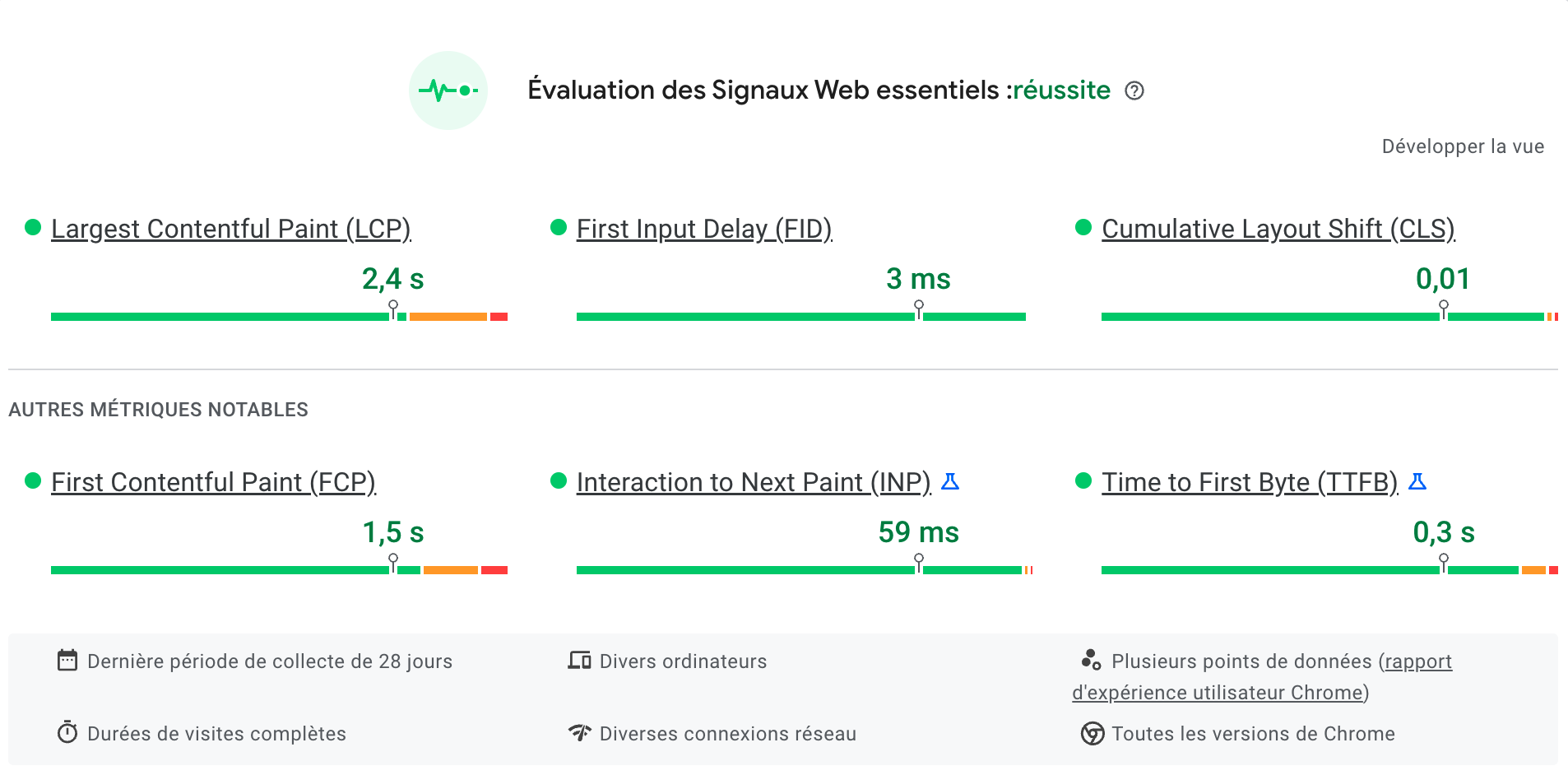
PageSpeed Insights
Cet outil Google est très populaire pour évaluer les Signaux Web essentiels. Il est rapide et offre un diagnostic détaillé de vos performances UX sur mobile comme sur desktop. De plus, il affiche un score pour chaque critère et un score global et indique les erreurs identifiées sur vos pages et fait des recommandations qui peuvent vous aider à les corriger.

Google Search Console
Vous pouvez retrouver les scores des Core Web Vitals de votre page web en consultant le menu de Google Search Console. L’outil propose aussi une alerte par email en cas de détection d’une nouvelle erreur sur la page. Il vous revient de résoudre dans les plus brefs délais le problème observé pour optimiser votre référencement SEO.

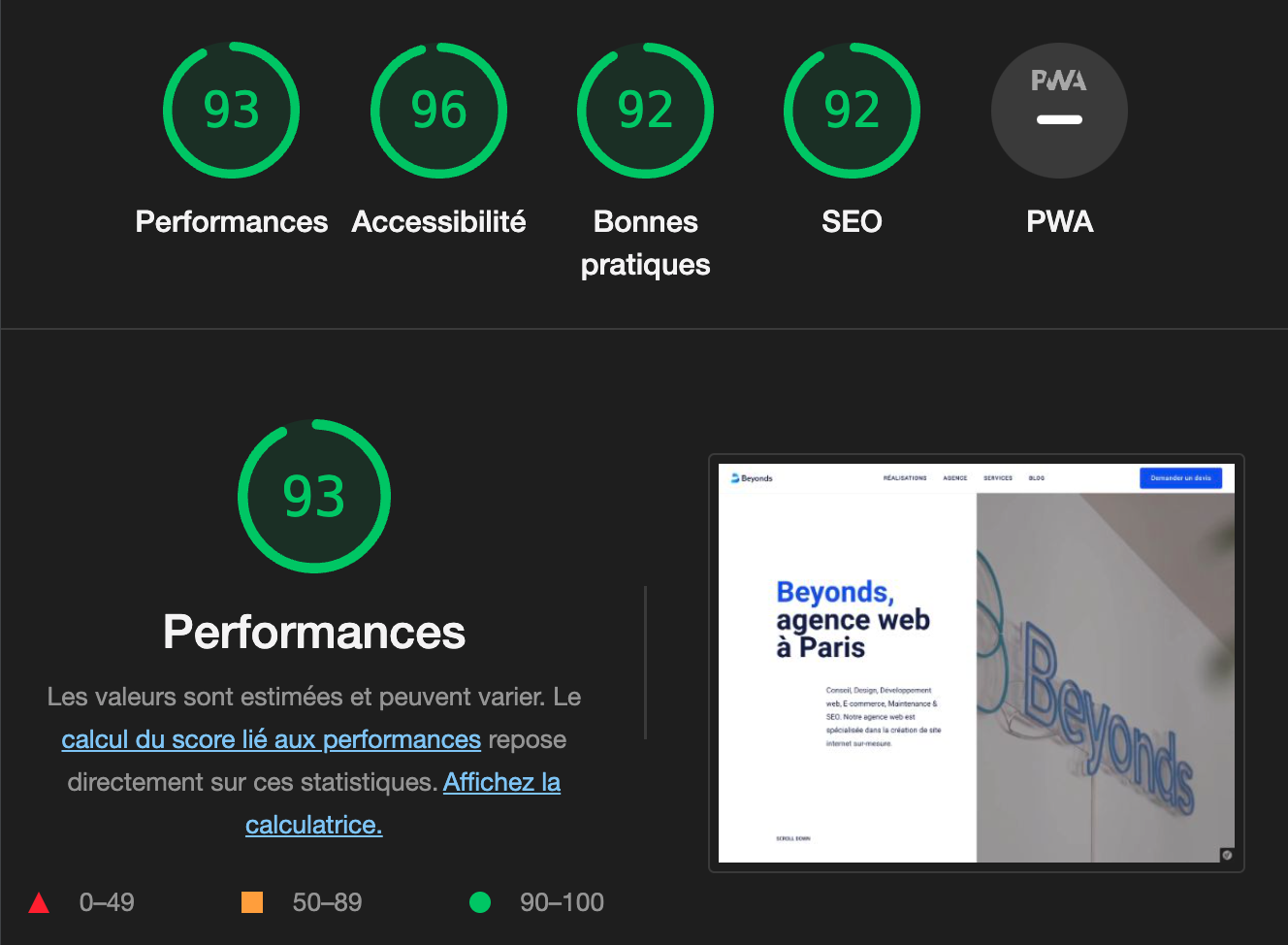
Lighthouse
Il s’agit d’un autre outil Google qui n’est disponible que sur le navigateur Chrome. Vous pouvez utiliser cette extension pour analyser chacune des pages de votre site Web en un seul clic droit. Lighthouse dispose de plusieurs fonctionnalités et vous permet d’analyser une page sur mobile et sur desktop.

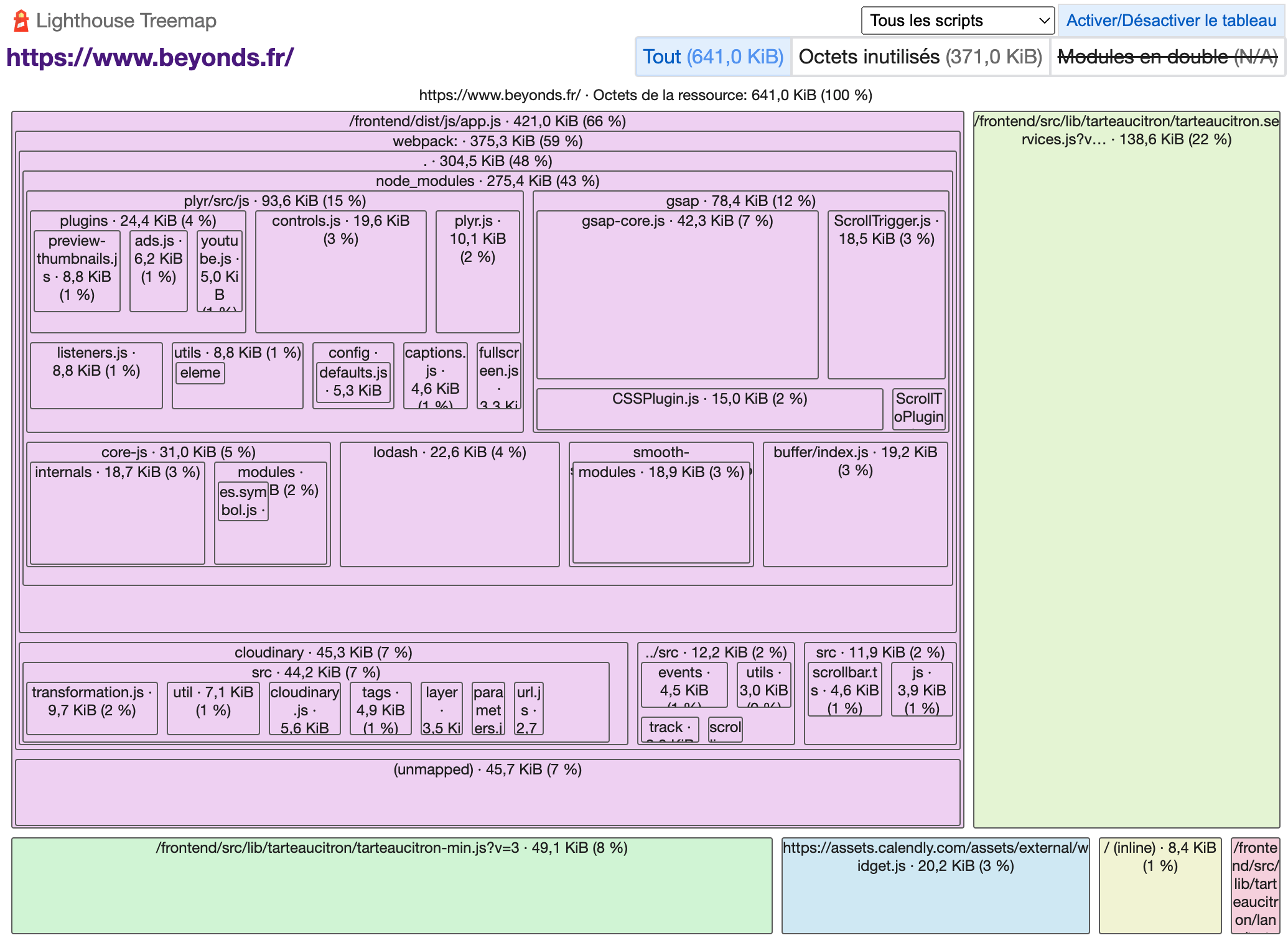
Lighthouse Treemap
Les Lighthouse Treemap affichent des données hiérarchiques (arborescentes) sous la forme d’un ensemble de rectangles imbriqués. Chaque branche de l’arbre se voit attribuer un rectangle, qui est ensuite carrelé avec des rectangles plus petits représentant des sous-branches. Le rectangle d’un nœud feuille a une aire proportionnelle à une dimension spécifiée des données.

Web.dev
L’outil web.dev remplace valablement l’extension Lighthouse pour ceux qui n’utilisent pas le navigateur Chrome. Il propose pratiquement toutes les fonctionnalités de Lighthouse. Néanmoins, il ne permet pas de vérifier la qualité de l’expérience utilisateur sur une page web en navigation privée. Sans compter qu’il est surtout efficace pour analyser les pages sur mobile.
Comment optimiser les Core Web Vitals sur un site Internet ?
Analyse du diagnostic PageSpeed Insights
Pour améliorer les scores des Core Web Vitals lorsque ceux-ci ne sont pas optimaux, il faut avant tout suivre les recommandations des outils de mesure. Classez ces dernières par niveau de pertinence et mettez progressivement à jour vos pages web. Il y a tout de même des correctifs adaptés aux problèmes les plus récurrents sur les sites.
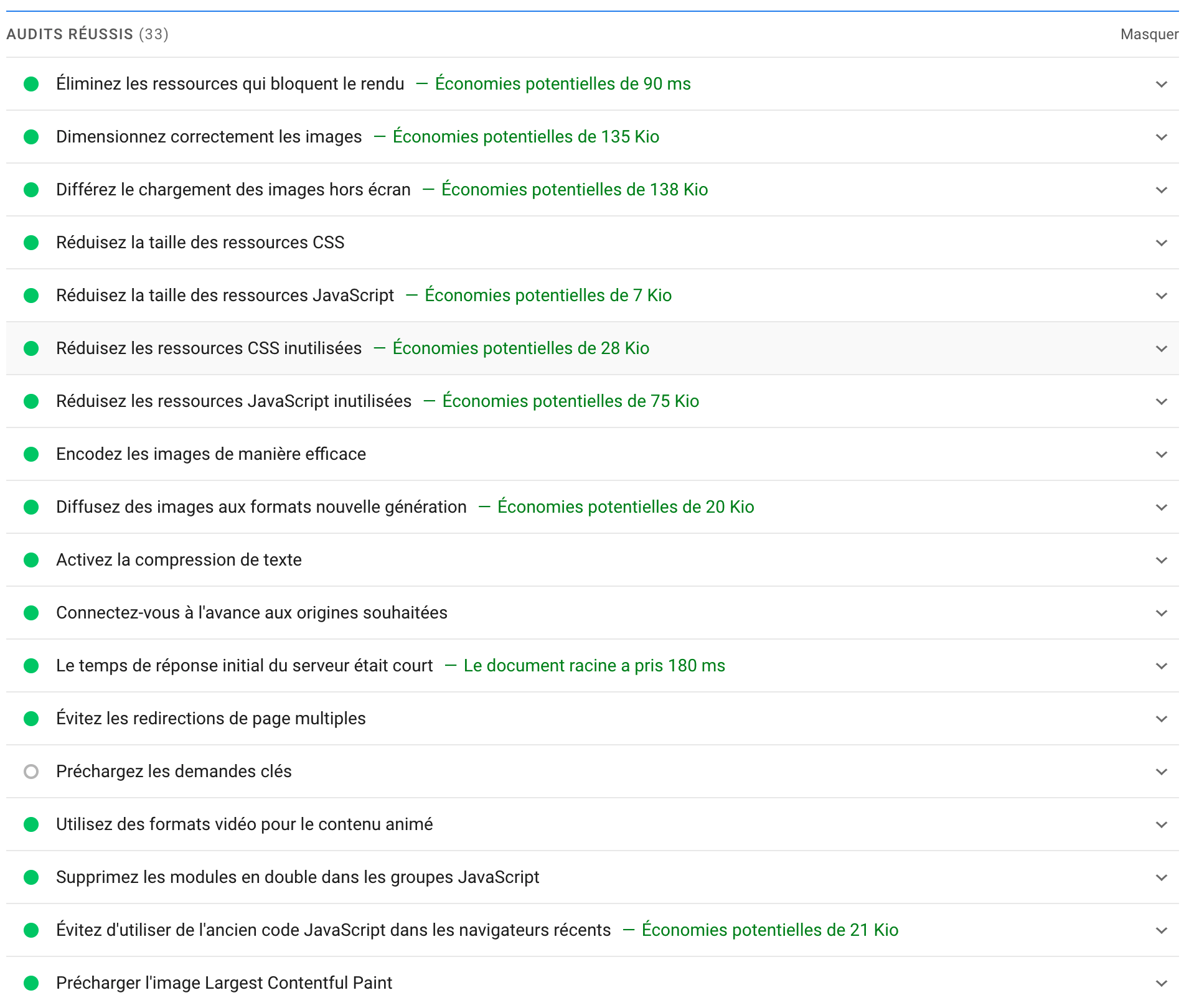
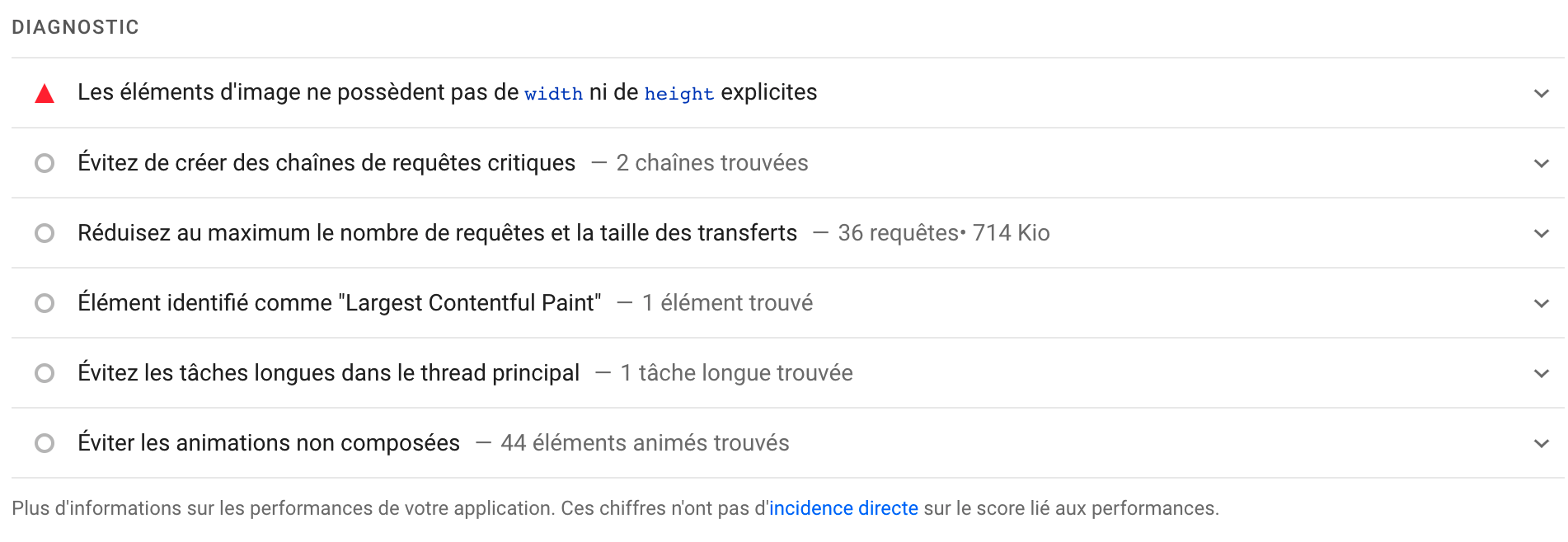
Avec une analyse sur PageSpeed Insights, Google vous indique un diagnostic avec les optimisations possibles…

…ainsi que la liste des audits réussis :
Par exemple, il est souvent conseillé d’optimiser les fichiers CSS et la taille des visuels pour améliorer l’expérience utilisateur. Pour réduire la taille des images et des contenus vidéo, vous pouvez inclure les attributs dédiés directement dans votre code.
Vous pouvez aussi supprimer certaines polices Web et réduire votre code JavaScript pour ne garder que l’essentiel. Il est également recommandé de veiller à réduire le temps d’exécution du code JavaScript.
Vous avez la possibilité d’utiliser le modèle PRPL (Push Render Pre-cache Lazy load) pour réduire le temps de chargement de votre page web. Il s’agit d’un ensemble de 4 techniques qui vont favoriser l’optimisation de votre chemin de rendu critique.
De plus, il est conseillé de revoir le processus d’affichage (thread principal) de votre page sur le navigateur web. Minimisez autant que possible de travail à effectuer en réduisant par exemple la taille de votre DOM si elle est excessive.
En outre, vous pouvez privilégier les animations de transformation aux animations de propriété. Enfin, pour éviter le décalage de votre mise en page, ajustez manuellement la taille de vos éléments à contenu dynamique.
À présent, vous savez tout sur les Core Web Vitals, leur utilité et comment les mesurer. N’hésitez pas à utiliser les outils dédiés pour connaître les scores de vos métriques afin d’améliorer le SEO de votre site web.