Les 12 étapes clés pour un projet web réussi
Dans l’univers effervescent du web, le succès d’un projet repose sur une planification rigoureuse et une exécution sans faille. Cet article vous dévoilera les 12 étapes clés pour réussir votre projet web, en mettant l’accent sur les meilleures pratiques et les pièges à éviter.

Définir les objectifs du projet
L’élaboration des objectifs du projet est une étape fondamentale lors de la création d’un projet web. En définissant clairement les objectifs, on s’assure que la vision globale est partagée par toutes les parties prenantes et que les attentes sont alignées. Les enjeux de cette étape sont multiples : garantir un bon démarrage du projet, orienter les recommandations et les décisions tout au long du processus et maximiser les chances de succès du projet.
Comprendre les besoins et les attentes des parties prenantes, telles que les clients, les utilisateurs et l’équipe de développement, est primordial pour déterminer des objectifs pertinents et réalisables. Cette compréhension permet d’assurer une meilleure satisfaction globale et de mettre en place des recommandations adaptées en fonction des objectifs identifiés.
Benchmark
Le benchmark consiste à analyser les meilleures pratiques de vos concurrents pour établir des repères. Cette analyse vous permet de comprendre l’environnement et le contexte du projet et de vous inspirer pour la conception de votre site (rapidité de chargement, expérience utilisateur, efficacité des boutons d’action, etc.).

Voici quelques éléments à considérer pour un benchmark approfondi :
Analyse de la concurrence
Étudiez les sites web et applications de vos concurrents directs et indirects. Identifiez leurs stratégies de contenu, de design et de marketing. Examinez également leurs offres, leurs méthodes de tarification et leurs avantages concurrentiels.
Analyse fonctionnelle
Identifiez les fonctionnalités essentielles présentes sur les sites web de vos concurrents ainsi que les solutions techniques utilisés (WordPress, Prestashop, Shopify, etc). Cela peut inclure des outils de recherche avancée, des systèmes de gestion des utilisateurs, des intégrations avec les réseaux sociaux, des chatbots ou des fonctionnalités e-commerce spécifiques.
Récolte des besoins

Après avoir établi vos repères, l’étape suivante consiste à recueillir et analyser les besoins du projet pour rédiger le cahier des charges. La collecte des besoins est une étape cruciale pour définir les objectifs et les exigences de votre projet web. Pour une collecte des besoins approfondie, prenez en compte les éléments suivants :
Entretiens avec les parties prenantes
Organisez des réunions avec les utilisateurs potentiels, les équipes internes et les partenaires externes pour recueillir leurs attentes, besoins et problèmes. Ces entretiens peuvent prendre la forme d’entretiens individuels, de groupes de discussion ou de sondages en ligne.
Priorisation des besoins
Classez les besoins recueillis en fonction de leur importance pour les objectifs du projet et des ressources disponibles. Vous pouvez utiliser des techniques telles que la matrice d’Eisenhower ou la méthode MoSCoW pour prioriser les besoins.
Rédaction du cahier des charges
Intégrez les besoins prioritaires dans un cahier des charges clair et détaillé, qui servira de guide pour toutes les parties prenantes du projet. Le cahier des charges doit inclure des informations sur les objectifs du projet, les fonctionnalités attendues, les exigences techniques, le budget et le calendrier.
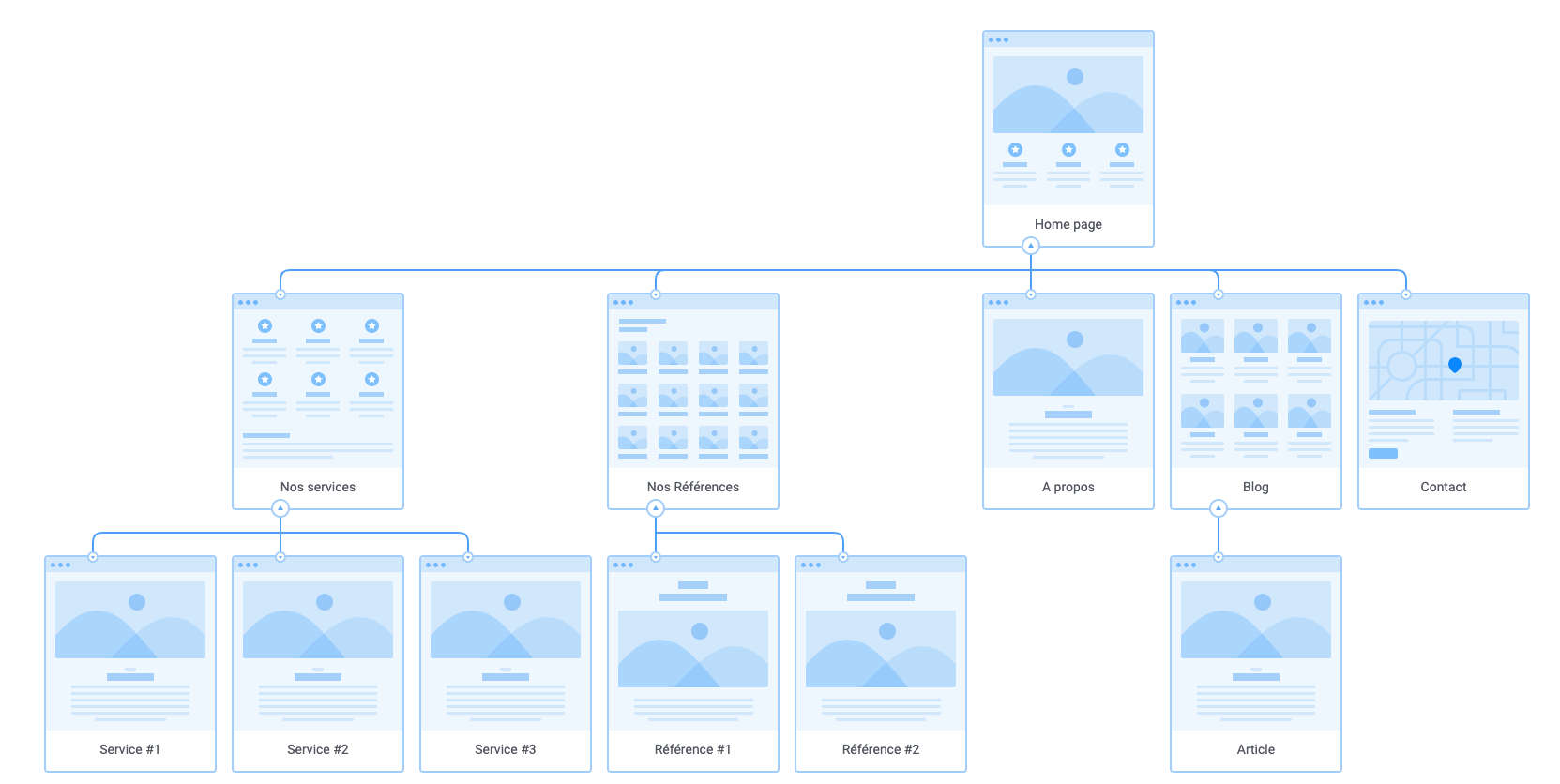
Arborescence

L’arborescence, ou plan de site, définit l’organisation du contenu et des pages de votre site web ou application. Cette structure doit être conçue pour faciliter l’accès aux informations recherchées par les utilisateurs. L’arborescence est un élément clé pour assurer une expérience utilisateur optimale. Pour créer une arborescence détaillée, suivez ces étapes :
Identification des contenus
Listez tous les types de contenu que vous souhaitez inclure sur votre site web ou application, tels que les articles, les vidéos, les images, les formulaires et les produits.
Organisation des contenus
Regroupez les contenus en catégories logiques, en tenant compte de la manière dont les utilisateurs navigueront sur votre site. Créez des rubriques et des sous-rubriques pour structurer l’information de manière claire et intuitive.
Hiérarchisation des contenus
Déterminez l’importance relative de chaque élément de contenu et organisez-les en conséquence. Les contenus les plus importants ou les plus consultés doivent être facilement accessibles
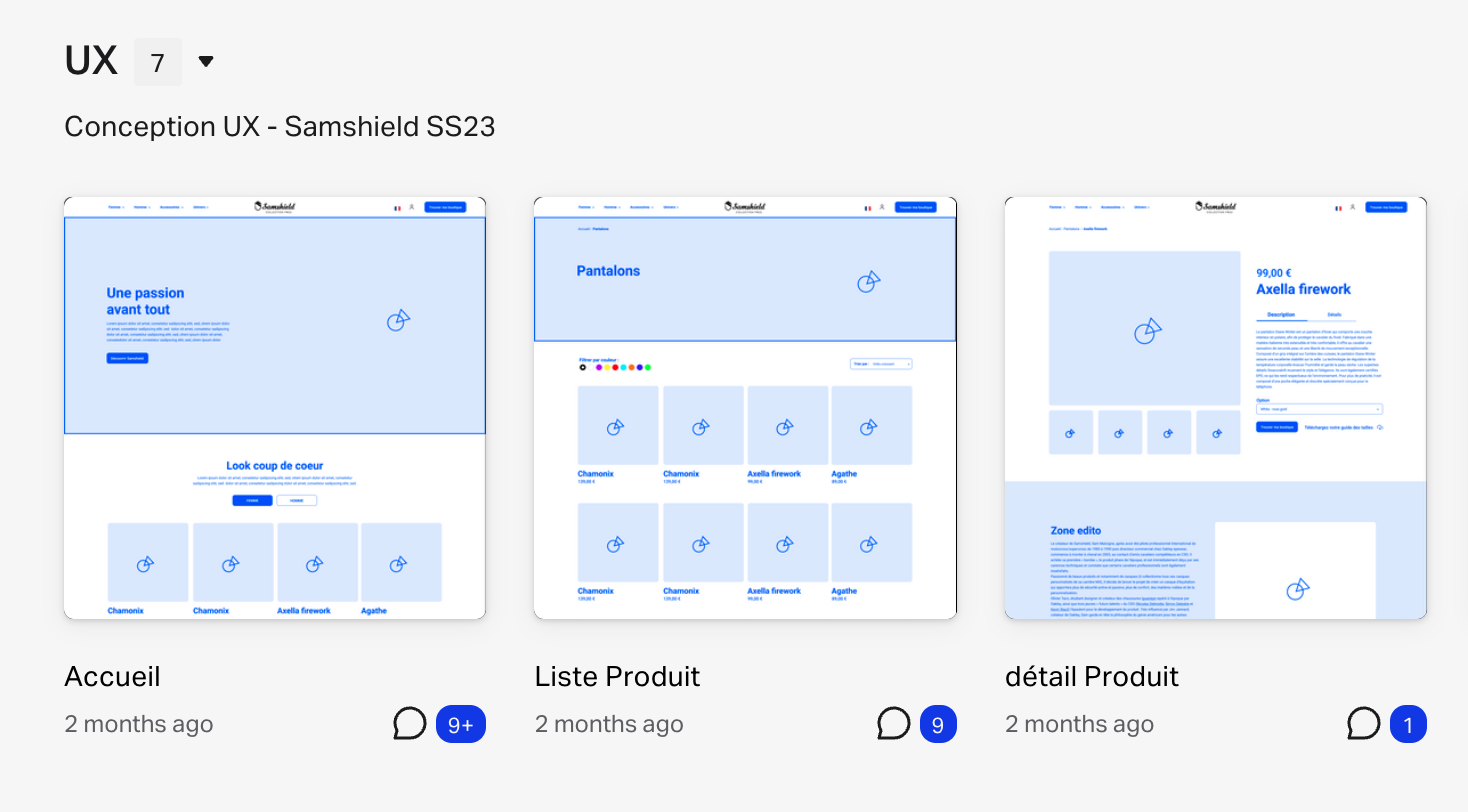
Conception UX
La conception UX (User Experience, ou Expérience Utilisateur) d’un projet web est le processus de création et d’optimisation d’un site web ou d’une application en se concentrant sur l’expérience globale des utilisateurs. L’objectif principal est d’offrir une navigation fluide, conviviale et intuitive, permettant aux utilisateurs d’accéder facilement aux informations et de réaliser leurs actions de manière efficace et satisfaisante.

Conception UX pour le site Samshield SS23
La conception UX considère plusieurs aspects, tels que :
- L’ergonomie : L’organisation et l’agencement des éléments de l’interface utilisateur (UI) pour assurer un confort d’utilisation et une navigation intuitive.
- L’architecture de l’information : La structuration et l’organisation du contenu pour faciliter la recherche et la compréhension des informations par les utilisateurs.
- Le parcours utilisateur : La définition des différents chemins que les utilisateurs peuvent emprunter pour accomplir leurs tâches ou atteindre leurs objectifs sur le site web ou l’application.
- L’accessibilité : La prise en compte des besoins des personnes en situation de handicap pour garantir une expérience utilisateur inclusive et adaptée à tous.
- Le design d’interaction : La manière dont les utilisateurs interagissent avec les éléments de l’interface, y compris les boutons, les liens et les formulaires.
- La cohérence visuelle : L’harmonisation des éléments graphiques et des styles pour créer une apparence unifiée et professionnelle.
La conception UX d’un projet web implique une collaboration étroite entre différentes parties prenantes, notamment les designers, les développeurs, les rédacteurs et les experts en marketing, pour garantir que les besoins et les attentes des utilisateurs sont pris en compte tout au long du processus de création et de développement. Le but ultime est d’améliorer la satisfaction des utilisateurs, ce qui peut conduire à une meilleure fidélisation et à une augmentation du taux de conversion.
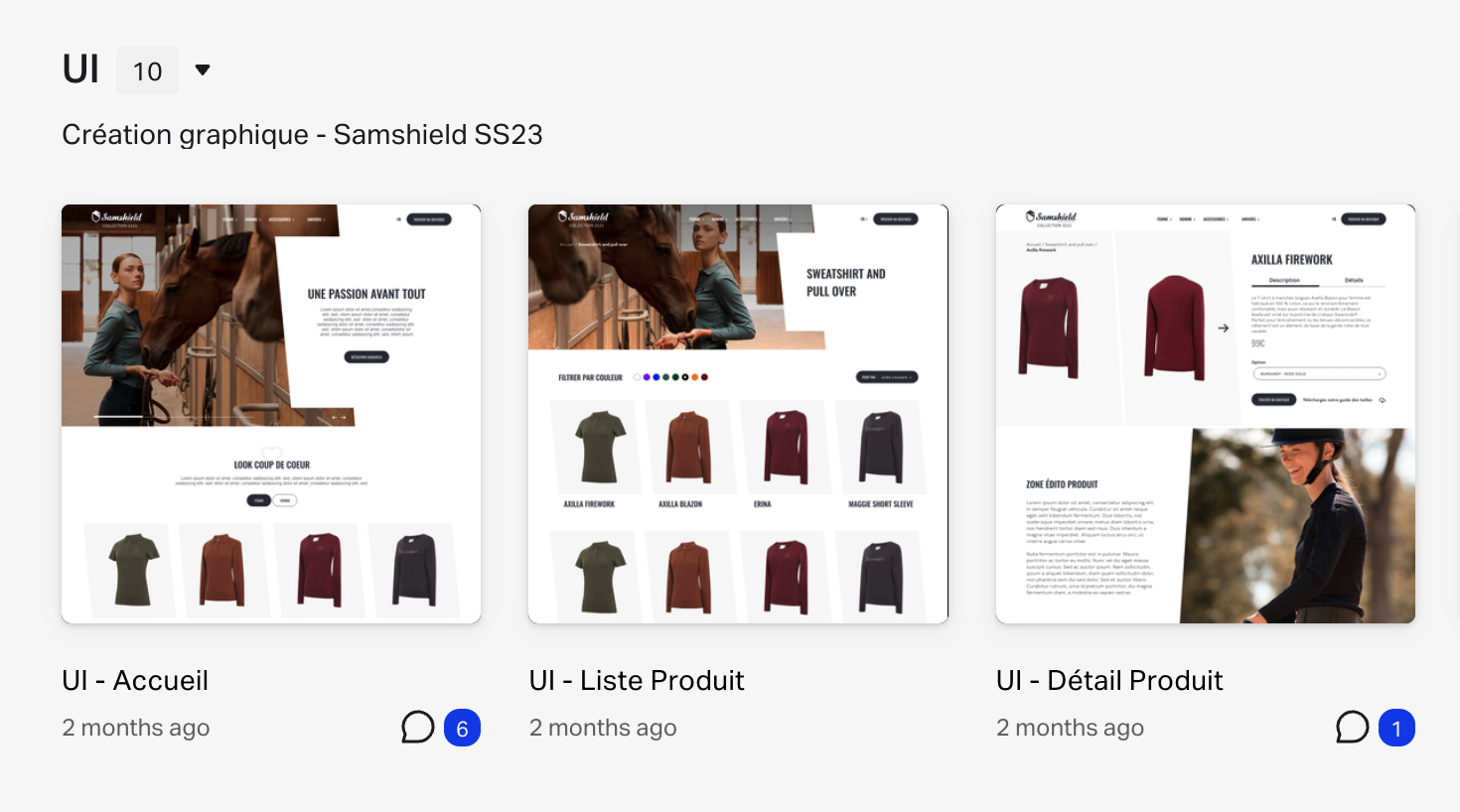
Création graphique
La création graphique (Conception UI) est un élément essentiel dans le développement d’un projet web réussi, car elle joue un rôle crucial dans l’attrait visuel et l’identité de marque d’un site web ou d’une application.

Création graphique pour le site Samshield SS23
Elle englobe la conception de la maquette graphique, des icônes, le choix des typographies et des couleurs qui sont utilisés pour créer une apparence cohérente et harmonieuse sur l’ensemble de la plateforme. Le Directeur artistique ou webdesigner travaille en étroite collaboration avec l’équipe UX pour s’assurer que la conception graphique soutient et renforce l’expérience utilisateur, en mettant l’accent sur la lisibilité, la clarté et l’accessibilité des informations.
La création graphique doit également tenir compte des contraintes techniques, et des exigences en matière de référencement. En effet, une bonne accessiblité est désormais nécessaire afin d’optimiser son référencement natuelle.
Développement

L’étape de développement est une l’une des plus longue du projet web, elle peut s’étaler sur plusieurs mois en fonction de la compléxité du projet. Durant cette étape, les développeurs front-end et back-end collaborent pour coder et intégrer les fonctionnalités et les éléments graphiques définis lors des phases précédentes, en tenant compte des aspects techniques, tels que la compatibilité navigateurs, le responsive, la vitesse de chargement et les exigences en matière d’écoconception.
Les développeurs front-end sont responsables de la mise en œuvre des éléments visuels et interactifs du site web ou de l’application, en utilisant des langages de programmation tels que HTML, CSS et JavaScript. Ils s’assurent que l’interface utilisateur est cohérente, réactive et accessible sur tous les navigateurs.
Les développeurs back-end, quant à eux, se concentrent sur la logique métier et la gestion des données, avec des langages de programmation tels que PHP, Ruby, Python ou Java. Ils créent et maintiennent les bases de données, les serveurs et les API qui permettent au site web ou à l’application de fonctionner correctement et d’échanger des informations avec d’autres systèmes, si nécessaire.
Tout au long de l’étape de développement, l’équipe doit travailler en étroite collaboration avec les autres intervenants du projet, tels que les UX/UI designers, les rédacteurs de contenu et les experts SEO, pour s’assurer que le site web ou l’application répond aux attentes des utilisateurs et respecte les exigences du cahier des charges. Des tests rigoureux et des revues de code sont également réalisés pour garantir la qualité, la performance et la sécurité du produit final. Une fois cette étape achevée, le projet web est prêt à être déployé et lancé en ligne, marquant ainsi la transition vers la phase de maintenance et d’optimisation continue.
Recette
La recette, aussi appelée phase de test et validation, est une étape essentielle dans le processus de réalisation d’un projet web. Elle permet de s’assurer que le site web ou l’application développée répond aux exigences fonctionnelles, techniques et ergonomiques définies dans le cahier des charges, et qu’elle offre une expérience utilisateur optimale. Cette phase est cruciale pour déceler et corriger les éventuels dysfonctionnements, bugs ou incohérences avant le lancement officiel du projet.

Durant la recette, l’équipe de projet effectue des tests rigoureux sur l’ensemble des fonctionnalités et des pages du site web ou de l’application. Ces tests peuvent inclure des tests fonctionnels, des tests de performance, des tests de compatibilité entre navigateurs et dispositifs, des tests d’accessibilité, des tests de sécurité, et des tests d’optimisation pour le référencement. Il est également recommandé de mener des tests utilisateurs pour recueillir des retours et des suggestions d’amélioration de la part des utilisateurs cibles.
Une fois tous les tests effectués et les problèmes identifiés résolus, le projet est considéré comme validé et prêt pour la mise en production. Le lancement du site web ou de l’application marque la fin de la phase de recette et le début de la phase de webmastering.
Webmastering
L’étape du webmastering, qui englobe l’intégration des contenus définitifs, constitue une phase essentielle dans la réalisation d’un projet web. Cette étape consiste à insérer les textes, images, vidéos et autres éléments multimédias qui composeront le site web ou l’application, en veillant à respecter la structure, la mise en page et l’ergonomie définies lors des phases précédentes de conception et de développement.
Dans cette phase, le webmaster travaille en étroite collaboration avec les rédacteurs, les graphistes et les développeurs pour garantir que les contenus sont cohérents, pertinents et optimisés pour le référencement naturel (SEO). Le webmaster s’assure également que les contenus respectent les normes d’accessibilité, les contraintes techniques et les exigences légales, telles que la protection des données personnelles et les mentions légales.
L’intégration des contenus définitifs nécessite une attention particulière aux détails et une bonne compréhension des outils de gestion de contenu (CMS), tels que WordPress ou PrestaShop. Le webmaster doit par ailleurs être capable de gérer les modifications, les mises à jour et les évolutions des contenus au fil du temps, en fonction des besoins des utilisateurs et des objectifs du projet web.
En somme, l’étape du webmastering et l’intégration des contenus définitifs contribuent à la qualité, la performance et la pérennité du site web ou de l’application, en offrant aux utilisateurs une expérience enrichissante, fluide et adaptée à leurs attentes.
Migration de données
En parallèle de la réalisation d’un projet web, il peut être nécessaire de procéder à une migration de données, en particulier lorsqu’un site web existant fait l’objet d’une refonte complète ou d’un changement de plateforme. La migration de données est une étape critique qui consiste à transférer les données existantes, telles que les comptes utilisateurs, les articles, les images, les commentaires et les historiques de transactions, d’un système source vers le nouveau système cible.
Durant la phase de migration, il est crucial de planifier et de mettre en œuvre un processus structuré pour minimiser les perturbations, les erreurs et les pertes de données. La migration de données est une étape importante qui doit être menée en étroite collaboration avec les autres phases du projet web, telles que le développement, la recette et le webmastering, afin d’assurer la continuité et la cohérence des données tout au long du cycle de vie du projet.
Choix de l’hébergement
Le choix de l’hébergement est une étape cruciale pour assurer la disponibilité, la performance et la sécurité de votre projet web. Selon le type de site (vitrine ou e-commerce), les besoins en hébergement peuvent considérablement varier. Il est donc essentiel de choisir un serveur adapté à la nature de votre projet et à ses exigences en termes de trafic, de capacité de stockage et de rapidité de chargement des pages.

Pour un site vitrine, les besoins en hébergement sont généralement moins importants qu’un site e-commerce, qui nécessite des ressources plus conséquentes pour gérer les transactions en ligne, les catalogues produits et les données clients. De plus, un site e-commerce doit offrir une disponibilité et une performance optimales pour garantir une expérience utilisateur de qualité et maintenir la confiance des clients.
Dans ce contexte, confier l’hébergement de votre site à votre agence web, si elle propose ce service, peut présenter plusieurs avantages. Cela permet une meilleure coordination entre les différents acteurs du projet et l’hébergeur, facilitant ainsi l’infogérance et les optimisations techniques de votre site.
De plus, en confiant l’hébergement à votre agence web, vous bénéficiez d’une réactivité accrue en cas de problème technique ou de panne. L’agence sera en mesure d’intervenir rapidement pour identifier et résoudre les problèmes, minimisant par conséquent les impacts sur votre site et ses utilisateurs.
En résumé, le choix de l’hébergement est un aspect fondamental de la réussite de votre projet web. En fonction du type de site et des besoins spécifiques, il peut être judicieux de confier cette tâche à votre agence web pour assurer une meilleure performance, une plus grande réactivité et une gestion optimisée des ressources.
Mise en ligne
La mise en ligne est la dernière étape cruciale du projet web, marquant l’achèvement du processus de création et de développement du site ou de l’application. Cette phase consiste à publier le site sur Internet, le rendant ainsi accessible à tous les utilisateurs du monde entier. Cependant, la mise en ligne ne signifie pas la fin du travail pour les équipes impliquées dans le projet.
Avant la mise en ligne, il est important de vérifier que toutes les fonctionnalités, les éléments de design et les contenus sont conformes au cahier des charges et répondent aux exigences du client. Une série de tests doit être effectuée pour s’assurer que le site fonctionne correctement sur divers appareils, navigateurs et résolutions d’écran. La sécurité et les performances du site doivent également être évaluées et optimisées pour garantir une expérience utilisateur optimale.
Une fois que toutes les vérifications ont été effectuées et que le site est prêt à être mis en ligne, il est temps de procéder au lancement. Cette étape implique la configuration du nom de domaine, l’activation de l’hébergement et la mise en place des éventuelles redirections nécessaires. Il est également essentiel de mettre en place des outils de suivi, tels que Google Analytics, pour analyser le trafic et mesurer la performance du site.
La mise en ligne marque le début d’une nouvelle phase pour le projet web : la maintenance et l’évolution. Les équipes doivent maintenant surveiller le site de manière continue pour détecter et résoudre les problèmes éventuels, effectuer des mises à jour de sécurité, optimiser le référencement et améliorer l’expérience utilisateur. Il est également important de mettre en place des stratégies de marketing digital pour promouvoir le site et attirer de nouveaux visiteurs.
En résumé, la mise en ligne est une étape clé dans la réalisation d’un projet web, mais elle ne marque pas la fin du travail pour les équipes impliquées. Une fois le site en ligne, il est nécessaire de veiller à sa maintenance, son évolution et sa promotion pour assurer son succès à long terme.
Maintenance

La maintenance préventive
La maintenance préventive joue un rôle crucial dans la fiabilité et la sécurité d’un site web. Elle vise à anticiper et prévenir les problèmes avant qu’ils ne surviennent, garantissant ainsi un fonctionnement optimal du site. Les activités de maintenance préventive incluent la mise à jour des logiciels et des plugins, l’application des correctifs de sécurité, la vérification des liens brisés, l’optimisation de la base de données et la réalisation de sauvegardes régulières des données.
La maintenance corrective
La maintenance corrective, quant à elle, intervient lorsque des problèmes surviennent malgré les efforts de prévention. Elle consiste à identifier et résoudre rapidement les problèmes qui affectent la performance, la sécurité ou l’accessibilité du site, tels que les erreurs de serveur, les failles de sécurité ou les bugs dans le code. La maintenance corrective est essentielle pour minimiser l’impact des problèmes sur l’expérience utilisateur et protéger la réputation du site.
La maintenance évolutive
La maintenance évolutive est une composante importante du suivi d’un projet web, car elle vise à améliorer et à faire évoluer le site web en fonction des besoins changeants des utilisateurs, des nouvelles tendances du marché et des avancées technologiques. Elle implique l’ajout de nouvelles fonctionnalités, l’amélioration de l’expérience utilisateur, l’optimisation du référencement et l’adaptation aux nouvelles normes du secteur.
Cela permet de suivre les retours des utilisateurs et d’analyser les données d’utilisation pour identifier les points forts et les faiblesses du site. Sur la base de ces informations, des ajustements et des améliorations peuvent être apportés pour garantir que le site reste compétitif, pertinent et conforme aux attentes des visiteurs. Découvrez nos forfaits de maintenance.
En conclusion, la réalisation d’un projet web réussi requiert une série d’étapes bien planifiées et exécutées, allant de la définition des objectifs et des besoins, en passant par la conception UX, la création graphique, le développement, l’intégration des contenus, le choix de l’hébergement, la mise en ligne, jusqu’à la maintenance préventive et évolutive. Chaque étape est essentielle pour garantir la qualité, la fonctionnalité et la pérennité du site web.
Un projet web ne se termine pas avec sa mise en ligne. Au contraire, c’est le début d’un processus continu d’optimisation et d’amélioration pour assurer la satisfaction des utilisateurs et le succès du site sur le long terme. En confiant la réalisation de votre projet web à une agence compétente et en suivant ces étapes clés, vous pouvez être sûr d’obtenir un site web attrayant, fonctionnel et adapté aux besoins de vos visiteurs et de votre entreprise.